반응형
작업은 vscode 에서 진행한다.
만약 없다면 무료 툴 이므로 다운로드!
1. node js 설치
2. cordova 설치
cmd 창에서 진행하면 된다
$ npm install -g cordova
3. cordova 프로젝트 생성
내가원하는 폴더로 이동 후 아래 커맨드 실행
$ cordova create [프로젝트명] [패키지명] [프로젝트명]
ex)
$ cordova create cordova1 com.example.test cordova1
이렇게 프로젝트가 생성된다

처음에는 기본적으로 www 즉 웹만 생성되며 실행시켜볼수도있다.

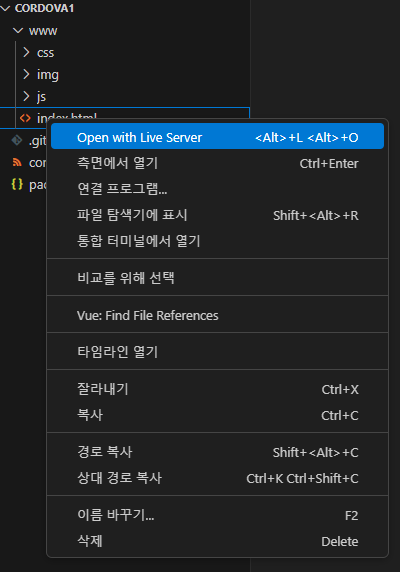
vscode 플러그인으로 live server 를 추가하고 (구글링) 실행하면 코르도바 이미지가 보인다

4. Android, iOS platform 추가
아래 커맨드로 안드로이드 소스코드를 추가할 수 있다
$ cordova platform add android
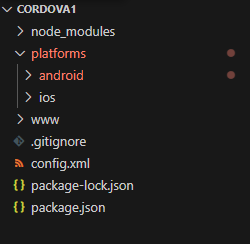
마찬가지로 ios로 추가해주면 아래와같이 platoforms에 android 와 ios가 생긴다

Android 같은 경우는, java 기반으로 소스코드가 생기는것을 확인해 볼 수 있다.
5. project build
이제 이것을 vscode에서 그대로 build 하려면 ios의 경우는 맥북이 필요하고
android 는 build 가능하나, 필요한 requirements들이 있다 (jdk 등등) 대신 안드로이드 스튜디오에서 해당프로젝트 실행해도됨
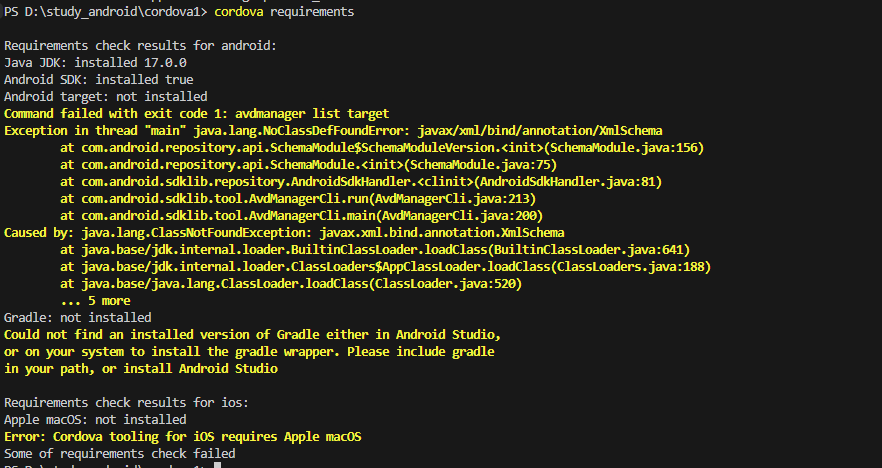
$ cordova requirements
나의 경우 위에서부터 하나씩 보면
jdk : 17버전 있음
sdk : 있음
android target : 없음
gradle : 없음
macOS : 없음
이렇게 확인된다
특히 android target 부분이나 밑에 gradle 을 보면 please install android studio 라는 부분을 볼수있는데 안드로이드 스튜디오에서 해당 프로젝트를 빌드하는게 속편할것같다
728x90
'Mobile > Hybrid' 카테고리의 다른 글
| Flutter 프로젝트 시작하기 - 페이지 이동 (0) | 2025.03.25 |
|---|---|
| Flutter 프로젝트 시작하기 (intelliJ) (1) | 2025.03.25 |