
1. 서버 메모리 swap
AWS 프리티어 무과금러는 .. Jenkins 배포에 앞서 꼭!!! 해야하는 작업이 있다
바로 메모리 swap
프리티어로 받은 서버로는.. 배포하다가 인스턴스가 죽어버린다
그러면 ip도 다시 발급받게되고ㅠㅠ 설정을 다 바꿔야하는게 너무귀찮으므로 꼭 메모리 swap 을 해야한다고 강조한다
자세한 과정은 아래 블로그에 너무 잘 정리해두셔서 꼭!! 방문을 해서 메모리 swap 처리를 하기 바란다
https://kth990303.tistory.com/361
[AWS] Swap File을 이용해 EC2 메모리 부족 현상을 해결해보자
작업을 하던 중 aws ec2 메모리 부족현상이 발생했다. 우리가 사용하고 있는 t4g.micro 인스턴스 유형은 램이 1GB였고, 이는 메모리 부족현상을 충분히(?) 볼 수 있을 정도로 작은 양의 메모리였다. 이
kth990303.tistory.com
2. AWS 서버에 Jenkins 권한 부여
Jenkins가 실제로 배포하려면 서버에 대한 읽기/쓰기/수정/삭제 권한이 있어야 한다
AWS 서버에 접속하여 root 계정으로 전환한다
$ sudo su
sudoers.d 폴더로 이동해서 jenkins 파일을 생성한다
$ cd /etc/sudoers.d
$ touch jenkins
jenkins에게 sudo 명령 실행권한을 부여하고 실행할때 password 를 물어보지않는 설정을 추가하고 해당파일 보안설정을 해준다
$ jenkins ALL=(ALL) NOPASSWD: ALL
$ chmod 0440 jenkins
근데 나는 이 방법으로는 jenkins 배포할때 권한이 자꾸 튕겨져나가서, 아래 커맨드도 실행했다
$ echo "jenkins ALL = (root) NOPASSWD:ALL" | sudo tee /etc/sudoers.d jenkins
$ sudo chmod 0440 /etc/sudoers.d/jenkins2. Jenkins - Github 계정 연결
이제 Jenkisn 웹페이지에 접속해보자
Jenkins 에서 github 를 사용하려면 우선 github계정을 jenkins에 등록시켜야 한다
이때 사용할 github계정은 엄밀히 말하면 내가 배포하려고 하는 repository에 접근 가능한 github 계정이기만 하면 된다
대시보드 > Jenkins 관리 > System 으로 이동해보자

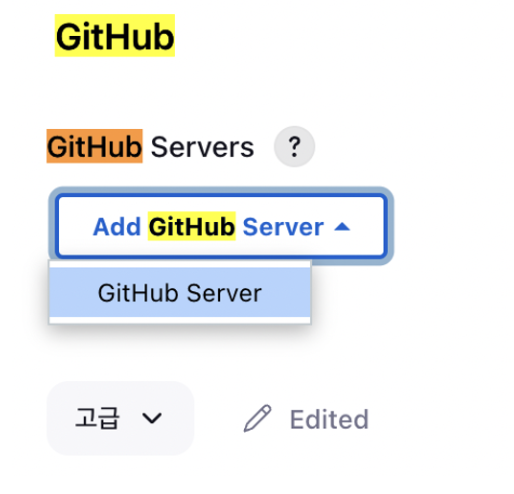
Github 이라는 영역이 보일텐데 여기서 git hub 계정추가가 가능하다
gitHub server 콤보박스를 선택하면 아래와 같은 영역이 노출될것이다

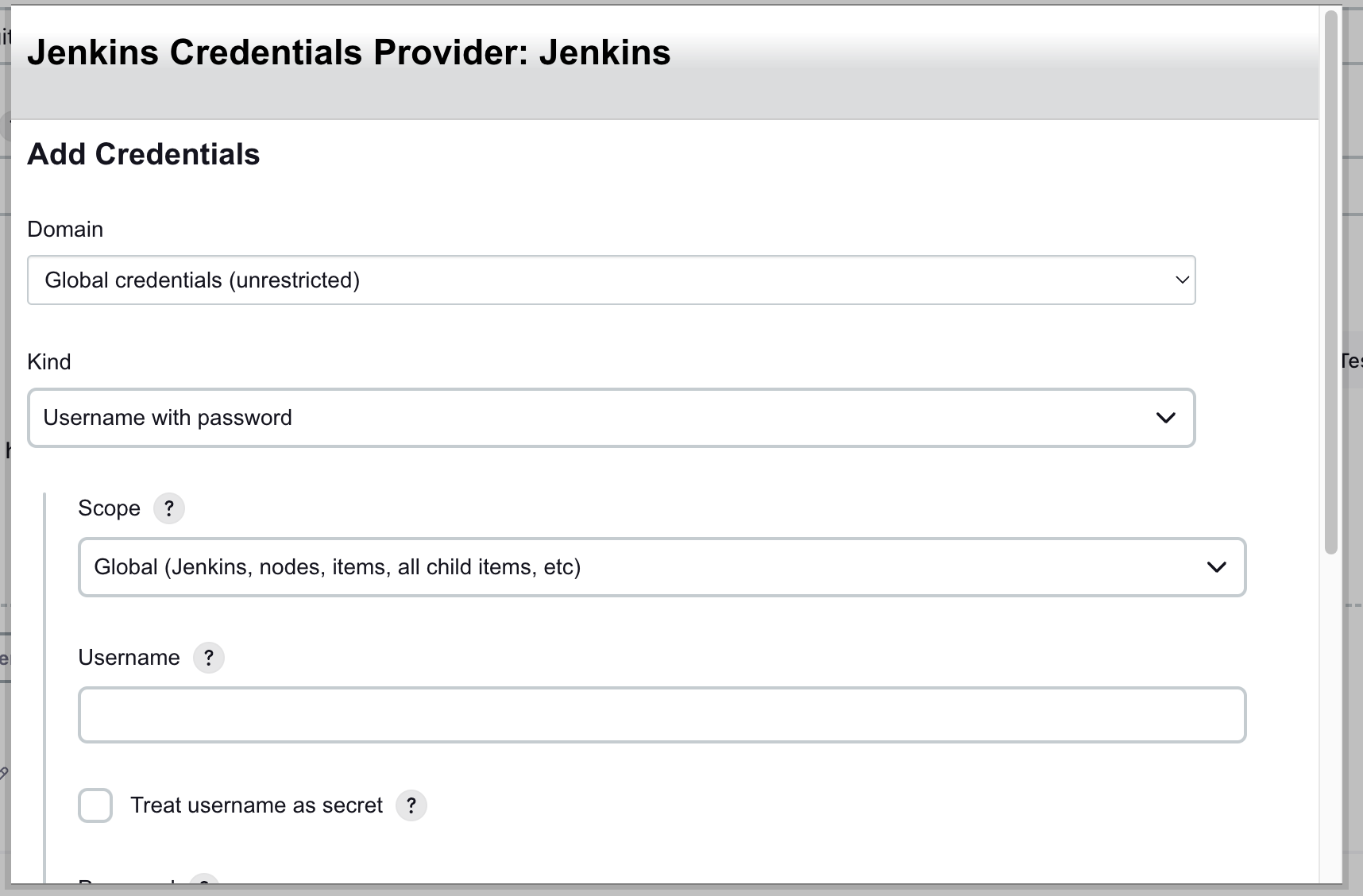
고대~~~로 냅두고 Credentials 하단의 Add 를 눌러준다
Credentials 는 Jenkins 에 등록된 github 계정목록이 노출되는 부분이지만
지금은 등록된 github 계정이 없으므로 none으로 보이는것일뿐이다

각 항목의 의미는 아래와 같다
username : gihub 계정 username
password : github 계정 password
ID : 해당 정보를 대표할 name이며, 해당 계정을 구분하기위한 용도로만 사용되는 대표이름. title
Description : 안적어도 됨
username은 github의 username 이고 ID는 jenkins 에서 사용할 id이다 즉, Credentials 목록에 노출될 text이다
이렇게 입력하면 비로소 Credentials 에 내 계정이 보인다

3. Jenkins - SSH 설정
앞으로 Jenkins 에서 AWS 서버에 접속하여 배포를 진행하겠지만, 우리는 해당서버에 pem/ppk 파일로 접속하고있기때문에 Jenkins에도 해당정보를 전달해주어야한다
1) SSH 플러그인 설치
기본적으로 Jenkins 에는 SSH 플러그인이 없기때문에 따로 설치해줘야 한다
아래 경로로 이동한다
Jenkins 관리 > 플러그인관리 > 설치가능 > Publish Over SSH 설치
설치완료되고 재시작 여부를 물으면 재시작해준다
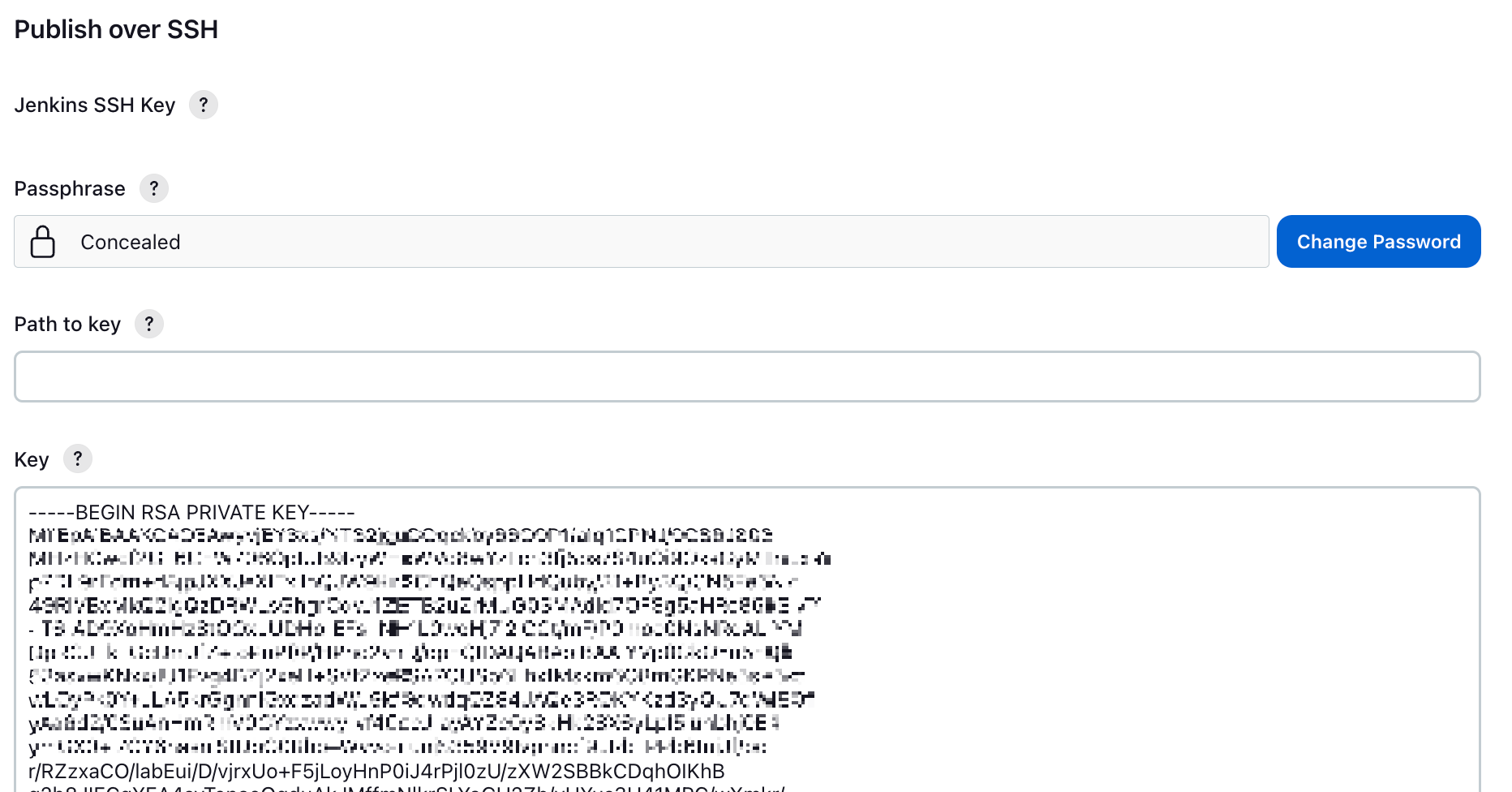
재시작이 완료되면 System 관리 > Publish Over SSH 영역이 생겨있는것을 볼 수 있다

key 영역을 입력해줘야하는데, 다운받아놓은 pem 파일을 크롬에 던지면 텍스트가 주루룩 나온다
그것을 입력해주자
하지만 이것은 pem 파일만 등록된거고, 그래서 어느 서버에 적용할건지 설정해줘야한다.
하단의 추가 버튼을 클릭하여 SSH Server 를 등록하자

name : 해당 서버를 지칭할 이름. 중요하지않다 title 개념
hostname : AWS IP주소
username : 유저명 (우리의 경우는 ubuntu라고 적는다)
remote directory : 젠킨스로 생성된 배포파일의 root 경로
여기서 어려운 부분은 remote directory 인데, 우선 AWS 서버 내 배포파일이 저장될 위치를 알아서 정해보자.
나는 home 디렉토리에 ubuntu 폴더를 만들었다.

그래서 위와같이 Remote Directory 는 /home/ubuntu 가 되었다
이렇게 하면 Jenkins가 실제로 배포할때 서버에 접속할 수 있게 되었다
3. 배포 item 생성 - Free Style
자 드디어 배포를 해보자!!
Dashboard 에서 새로운 Item 을 추가해준다

다양한 선택지가 있지만, 우선 Freestyle project 를 만들어보겠다
해당 프로젝트명 혹은 구분가능한 이름을 input에 입력해주자
두가지 옵션의 간단한 차이는 아래와 같다
Freestyle project ?
-> jenkins 설정으로만 배포한다
Pipeline ?
-> 프로젝트 소스코드에 내가 직접 커맨드를 입력한 정보를 기반으로 배포한다

item 을 생성하면 또!! 설정창이 나온다 ㅎㅎ
기존에 설정했던것이 서버에 대한 설정이라면, 지금은 repository 에 대한 설정이라고 보면된다
1) Github 설정

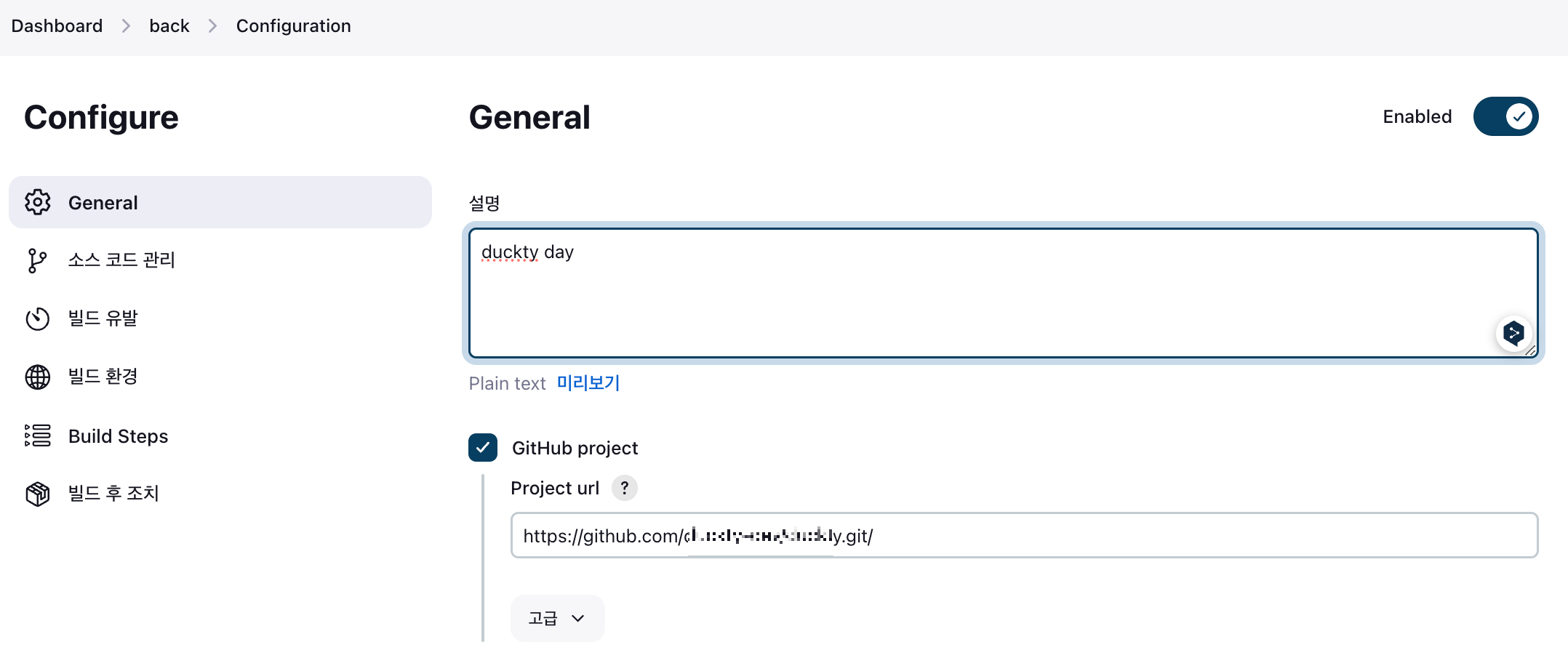
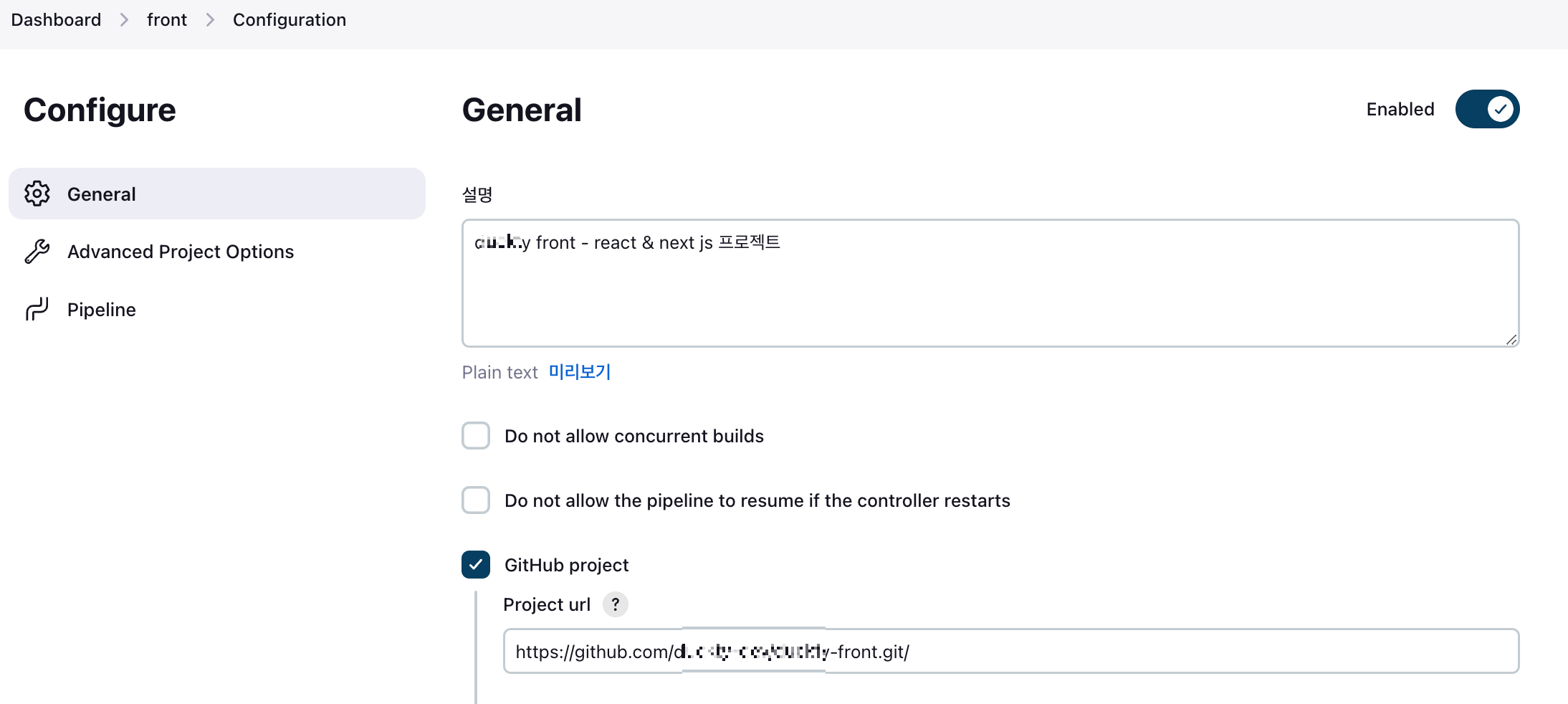
설명 부분에 해당 프로젝트의 설명을 간단히 입력해주고 하단의 Github project 체크박스를 선택한다
그리고 나의 repository 주소를 넣어준다. git clone 할때 입력되는 http 주소이다
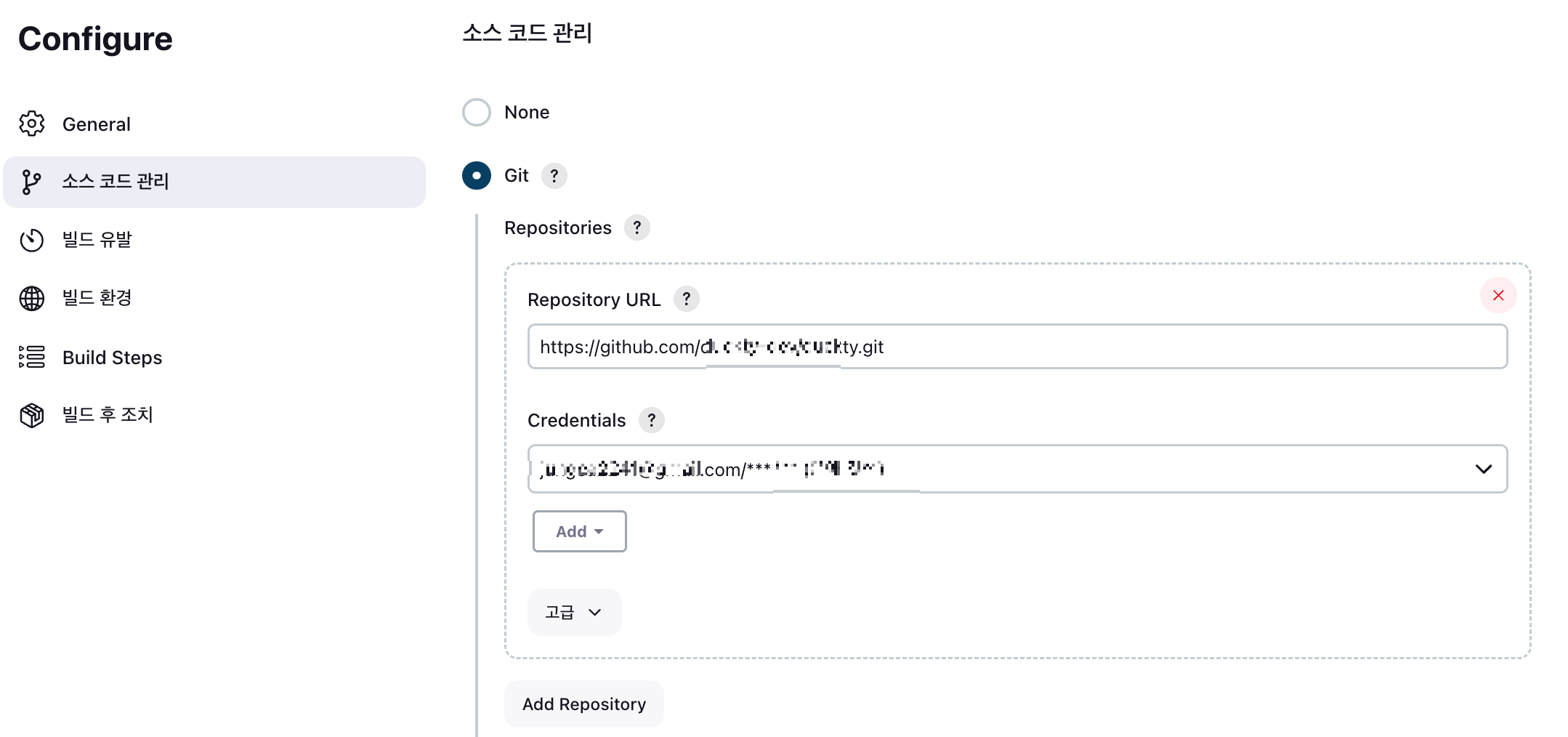
밑에 내리면 소스코드관리 -> Git 을 선택한다

Repository URL 은 위에서 입력한 github 주소와 똑같이 입력해주고, Credentials도 기존에 설정된 계정을 선택한다
하지만!!!
만약 private github repository 를 사용한다면 해당 계정으로는 오류가 발생한다

원인은, 정책변경으로 인하여 user/password 방식으로 등록한 github계정으로는 해당 repository에 접근이 불가하다
토큰방식으로 등록된 github 계정이 필요하다
또한!! 해당 private repository를 생성한 계정이 필요하다.
repository 가 public 이라면 아래 과정은 넘어가주길 바란다.
만약 private 라면 Credentials 하단의 Add를 눌러서 토큰방식의 계정을 추가해보자

secret 에 github에서 발급받은 토큰을 입력해야한다
Kind → Secret Text 선택 (토큰 인증방식)
Domain : Global credentials
Secret : 깃헙에서 발급 받은 토큰 입력
ID : 해당 정보를 대표할 name이며, 해당 계정을 구분하기위한 용도로만 사용되는 대표이름. title
Description : 안적어도 됨
2) Build Step 설정
github 설정하고 내리다보면 빌드유발..빌드환경..등등 많이 있지만
안타깝게도 AWS 프리티어는 빌드를 할때마다 data transfer fee가 청구된다 ㅠㅠ 그래서 한달에 정해진 용량이있는데..
내가봣을땐 한달에 30번정도 하면 용량에 딱 맞았던거같다. 그래서 github hook을 연결해서 빌드하는 작업은 건너뛰었다
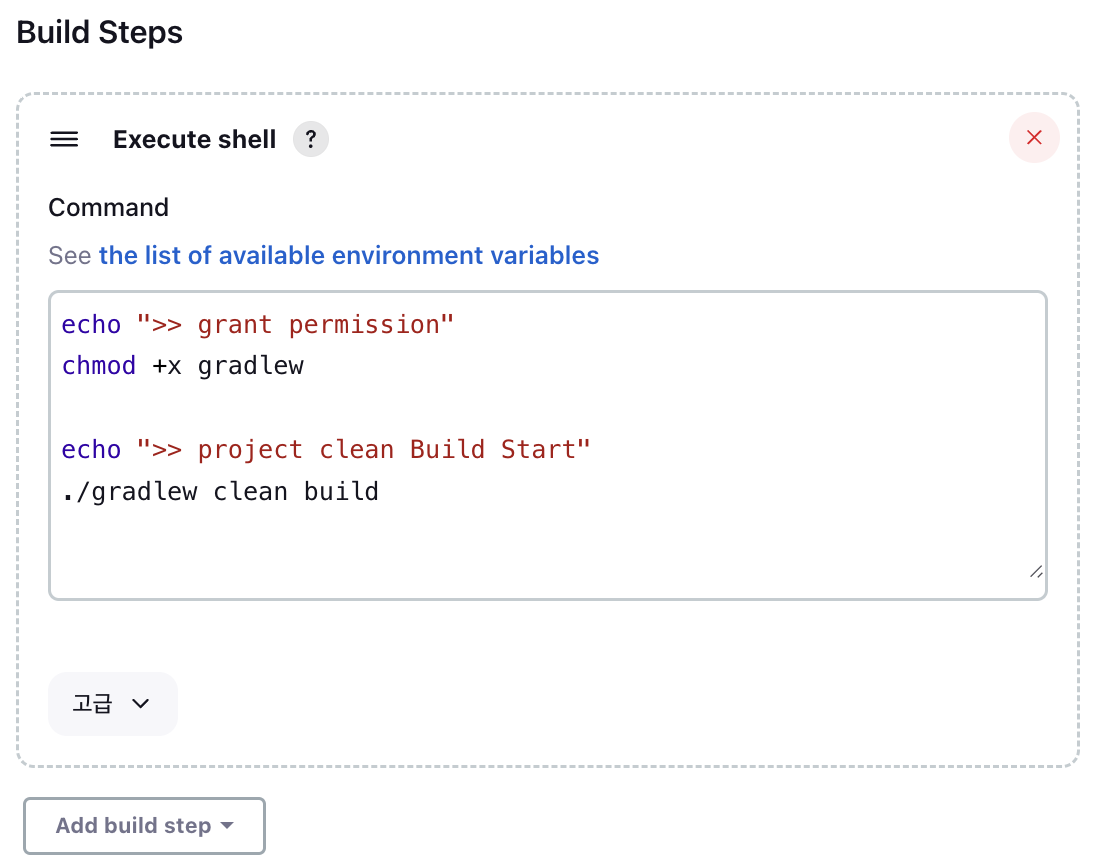
이제 각 프로젝트에 맞는 빌드과정을 진행하면 되는데, 나는 Spring boot - java 프로젝트를 배포하였다

gradle clean build를 해준다는 의미이다
echo ">> grant permission"
chmod +x gradlew
echo ">> project clean Build Start"
./gradlew clean build
3) 빌드 후 조치
빌드가 되면 어떤 작업이 필요한지 설정한다
spring 프로젝트의 경우 실행중인 포트가 있다면 종료하고 jar 파일을 실행시키도록 하였다

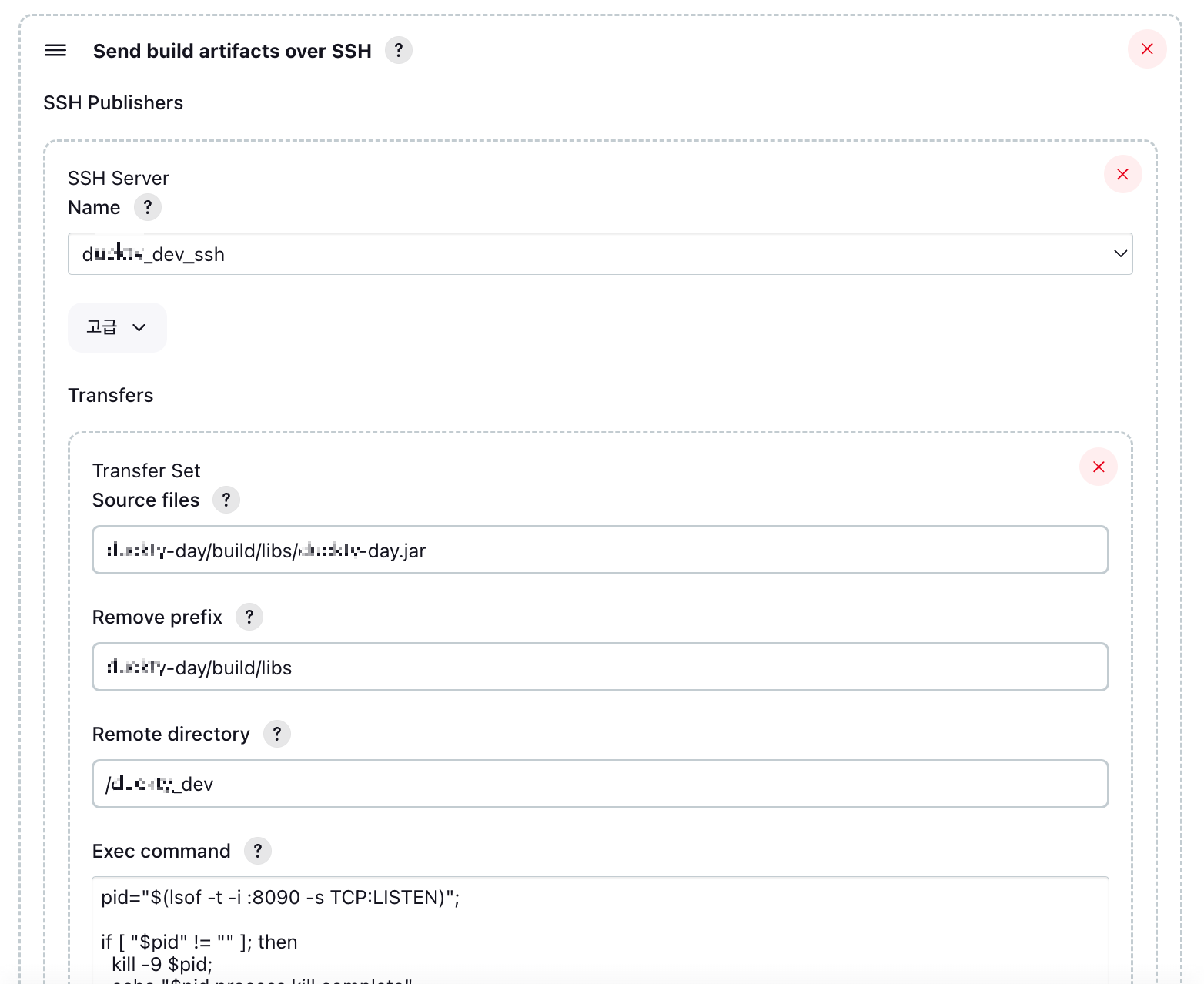
나는 이미 선택해서 회색으로 되어있지만 Send build artifacts over SSH 선택한다
이제 또 버라이티하게 입력할 영역이 노출되지만 침착하게 입력해보자

나는 spring boot 멀티모듈 프로젝트였기에 경로가 좀 보잡하다
각 항목에 대한 부가설명은 아래와 같다
name :: 프로젝트 명
Transfer :: 어느경로의 배포파일을 어디로 복사할건지 정하는 영역
Source files : build/libs/*.jar 로 입력
- 만약 멀티모듈이라면 해당 모듈명/build/libs/*.jar 로 입력
Remove prefix : 배포 시 Source files 의 경로에서 제거되어야하는 경로를 입력
- 배포파일 즉 jar 파일은 System 설정에 등록된 Remote Directory 경로 + Source files 경로로 다운로드될건데
공란으로 둔다면 /home/ubuntu/build/libs/*.jar 경로로 다운로드될것이다. 그것이 싫다면 build/libs 를 입력하자.
만약 멀티모듈이라면 해당모듈명/build/libs/*.jar 로 입력
Remote directory : 배포파일 위치할 폴더명
- Remove prefix 까지 설정하면 /home/ubuntu/*.jar 경로로 다운로드 될텐데, 이러면 어떤프로젝트인지 구분이 되지 않으니
구분하고싶은 폴더명을 입력하면 된다. 즉 /home/ubuntu/폴더명/*.jar 의 경로로 받아지게 하기 위한 폴더명이다
Source files : build/libs/hello.jar
Remove prefix : build/libs
Remote directory : helloJava
이렇게 설정된 경우, 최종적으로 배포파일은 /home/ubuntu/helloJava/hello.jar 경로로 배포될것이다
Exec command : 옮기고나서 실행할 커맨드
나는 8080포트번호를 죽이고 jar 를 실행하는 커맨드를 입력했다
pid="$(lsof -t -i :8080 -s TCP:LISTEN)";
if [ "$pid" != "" ]; then
kill -9 $pid;
echo "$pid process kill complete"
else
echo "pid is empty"
fi
cd /home/ubuntu/폴더명
java -jar 배포파일.jar &
만약 멀티모듈을 사용한다면 Add server 로 다른 모듈도 추가해주면 된다
진짜끝!!
3. 배포 item 생성 - Pipeline
백단은 freestyle 로 배포구성을 마쳤다
이제 프론트를 해야하는데, 나의 경우는 react-next.js 로 구성된 프로젝트였다
때문에 해당 프로젝트를 jenkins에서 배포하기 위하여 node js 플러그인 설치가 필요하였다
1) node js 플러그인 설치
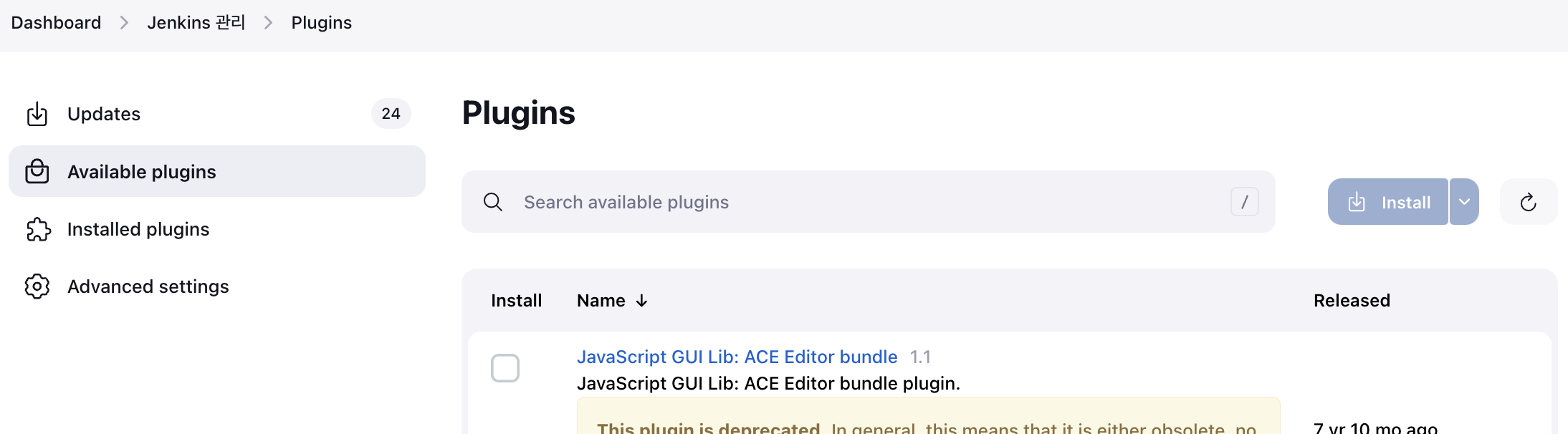
Dashboard > Jenkins 관리 > Plugins > Avaliable plugins > node js 검색하여 설치하자

2) Node Js 이름설정
설치가 완료되었으면 아래 경로로 이동하여 다운받은 nodejs 의 이름을 설정해준다
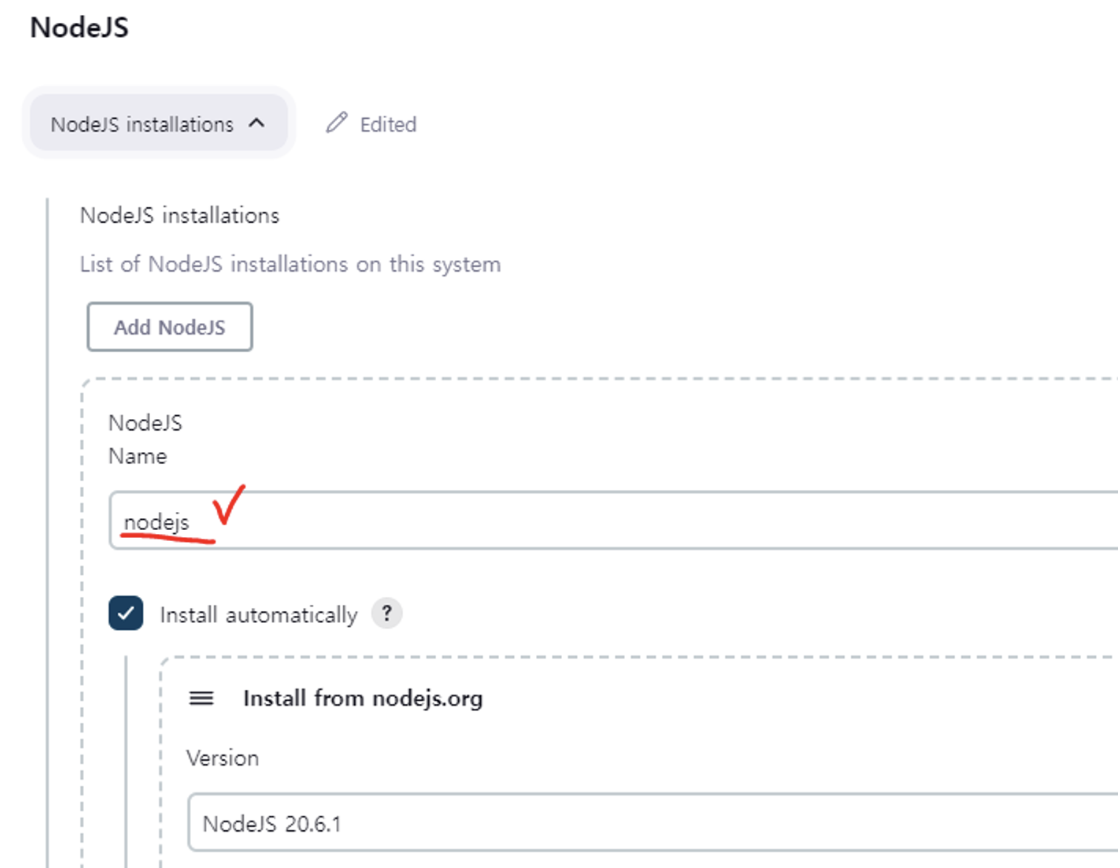
나는 nodejs 라고 설정하였다
Dashboard > Jenkins 관리 > Tools → NodeJs → name 설정

3) Jenkinsfile 추가
Pipeline으로 Jenkins 가 배포하기위해서, 프론트 프로젝트 소스코드를 수정해야한다
프로젝트 root에 Jenkinsfile 파일을 추가하고 아래의 코드를 입력한다
확장자 없고 파일명은 "Jenkinsfile" 딸랑 하나만 놓으면 된다
pipeline {
agent any
tools {nodejs "nodejs"}
stages {
stage("Build") {
steps {
sh "npm install"
sh "npm run build"
}
}
stage("Deploy") {
steps {
script {
sh 'chmod +x ./script/deploy.sh'
sh './script/deploy.sh'
}
}
}
}
}
상단의 코드에서 tools {nodejs "nodejs"} 라고 되어잇는 부분이 있는데,
"" 쌍따옴표 안에 들어가는 이름은 위에 Jenkins 에서 설정한 Node Js 의 이름을 정확히 넣어야한다
그리고 프로젝트 root에 script 폴더를 만들고 deploy.sh 파일을 추가하자
왜냐하면 상단의 코드에서 Deploy 부분에 script/deploy.sh 의 작동을 하기 때문이다
pid=$(sudo lsof -ti:3000)
echo "========= front deploy start ========="
if [ -n "$pid" ]; then
sudo kill -9 $pid
echo "kill ${pid} process..."
nohup npm start &
exit
else
nohup npm start &
exit
fi
echo "nginx restart..."
systemctl restart nginx
echo "========= front deploy end ========="
3000번 포트를 죽이고 nginx restart 해주는 설정이다
4) item 추가
자 이제 프론트 배포를 해보자ㅠㅠ
Pipeline 으로 아이템을추가하고 설명, github repository 주소를 입력한다

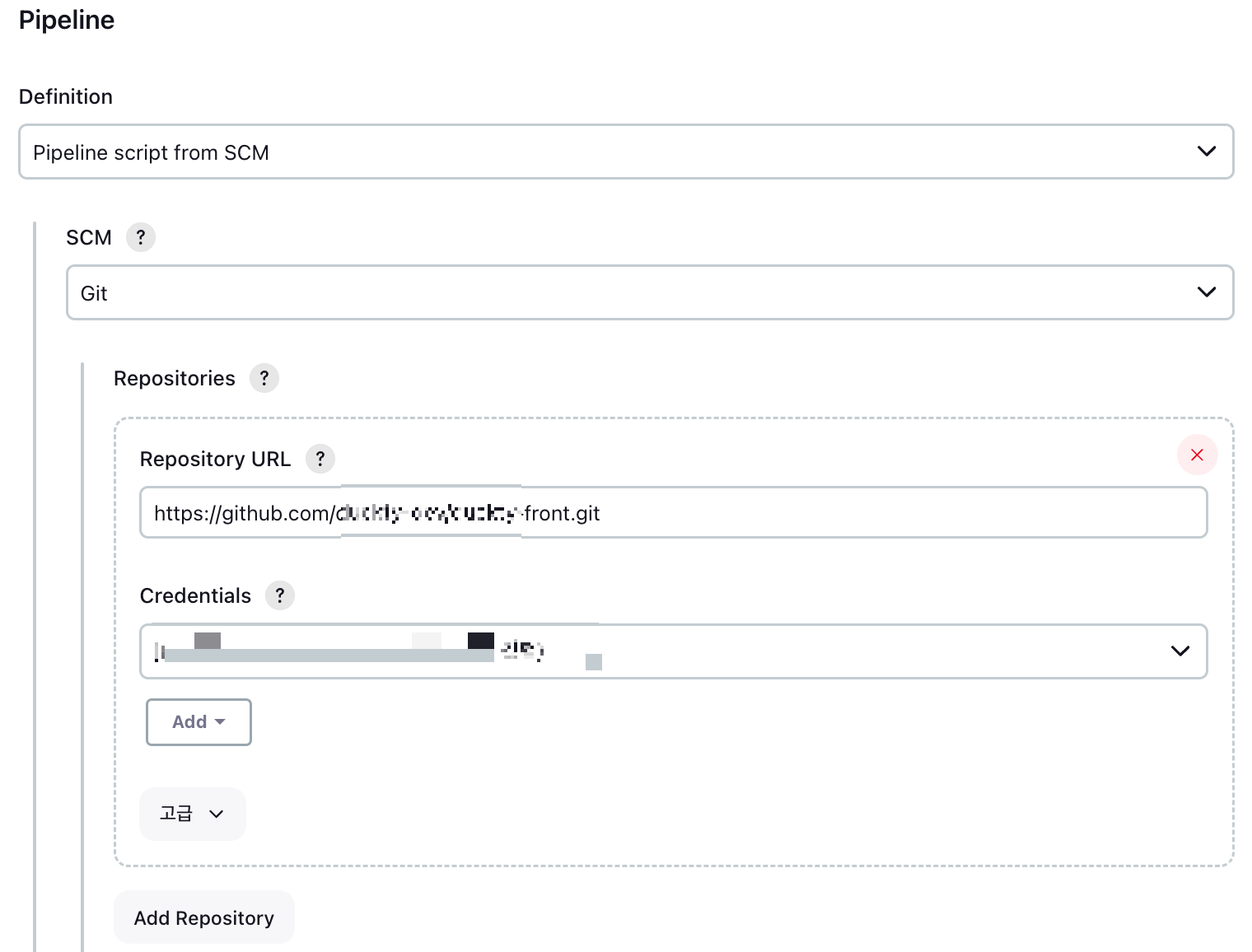
하단에 내리다보면 Pipeline 설정을 할수있다
위에 입력한 repository 와 동일한 url 을 입력해주고 만약 private repository 라면 위에서 설정한 토큰방식의 github 계정과 연결해준다

그리고 배포되어야하는 브랜치명을 입력해준다

이렇게.. 프론트/백 배포 설명을 마쳐본다
Freestyle 은 Jenkins 의 설정에 따라 배포되고
pipelene은 프로젝트 내 세팅해놓은 설정에 따라 배포된다
이 과정을 따르면 AWS 프리티어 인스턴스에 spring boot 로 개발된 백단 프로젝트를 AWS 에 배포하고
react + next.js 로 개발된 프론트 프로젝트를 AWS 에 배포할수있다!

'클라우드 서비스 > AWS' 카테고리의 다른 글
| AWS로 MariaDB설치해 Nginx 사용하고 Jenkins 배포까지 (4) - react, jdk, jenkins설치 (1) | 2023.12.30 |
|---|---|
| AWS로 MariaDB설치해 Nginx 사용하고 Jenkins 배포까지 (3) - Nginx설치 (0) | 2023.12.30 |
| AWS로 MariaDB설치해 Nginx 사용하고 Jenkins 배포까지 (2) - DB설치 (1) | 2023.12.30 |
| AWS로 MariaDB설치해 Nginx 사용하고 Jenkins 배포까지 (1) - 서버구축 (0) | 2023.12.30 |