1. 프로젝트 생성
안드로이드 스튜디오 -> New Project -> Empty Views Activity

2. 화면 생성
Empty View Activity 로 프로젝트를 생성하면 아래와 같은 프로젝트를 확인할 수 있다.

자 이제 그러면 이 괴상하게 생긴 프로젝트를 뜯어보자.
애뮬레이터관련 세팅은 모두 완료했다고 가정하고, 프로젝트를 시작시키면 hello world 페이지가 나온다.
이 페이지는 어떻게 나온걸까?
1) activity_main.xml
바로 이곳을 통해서 나왓다. 이곳은 프로젝트를 생성하면 기본적으로 주어지는 페이지이다.
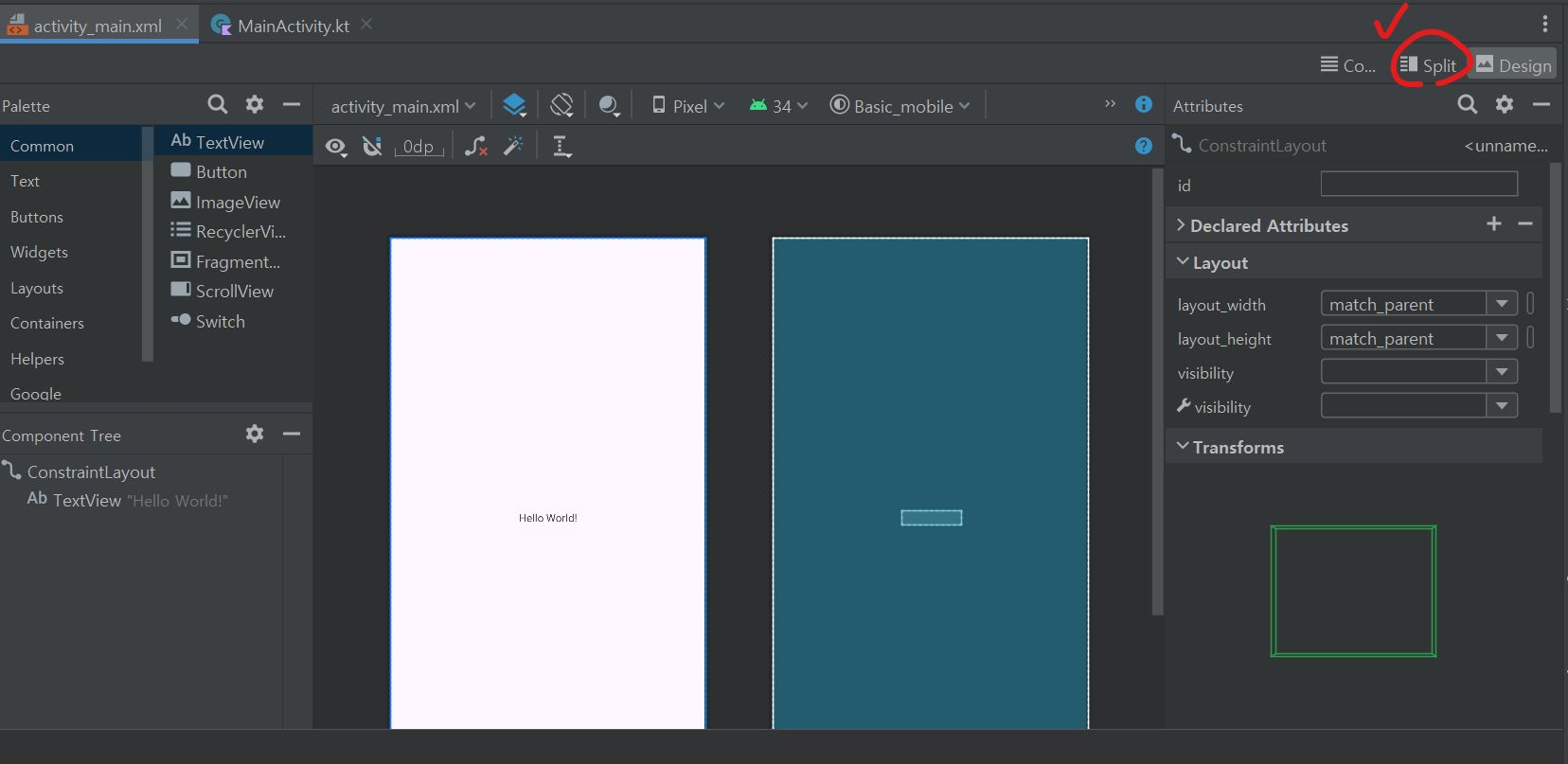
아래와 같은 파일이 보일텐데 겁먹지말고 우측의 Split 을 눌러주자.

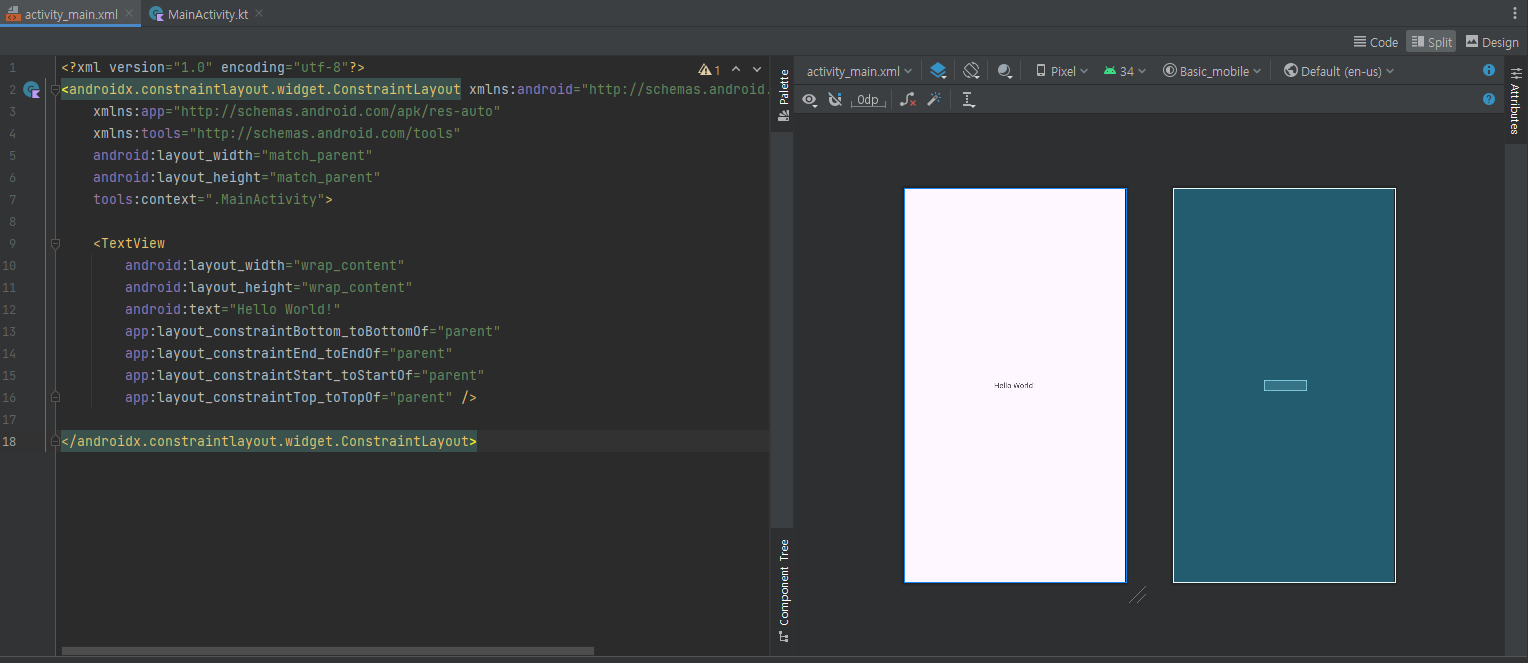
그러면 아래와 같이 코딩을 할 수 있는 화면과 우측의 미리보기 화면이 제공된다

앞으로 개발할때는 이 화면을 기본으로 두고 개발하면 된다.
왼쪽 코드영역에서 TextView 태그를 자세히 보면 android:text = "Hello World!" 가 보일텐데, 이것이 앱에 보이는 글씨다.
그렇다면 어떤 원리로 이 화면이 나오게 되는걸까?
2) MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
onCreate 라는 함수를 통해서 View 즉 화면을 생성한다.
create 를 할건데, 어떤 view를 보여줄것이냐? setContentView( ) 괄호를 보여줄것이다.
괄호에 들어가는 파라미터는 R.layout. ~~ 이런 형식인데 R은 root 라고 생각하자.

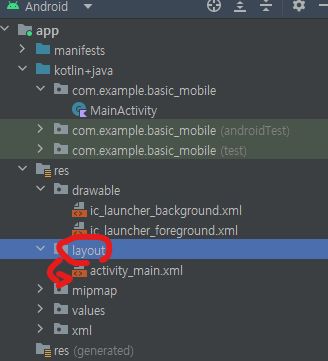
프로젝트 root 에서 layout 폴더에 들어있는 xml들을 해당 파라미터에 넣을 수 있다.
현재는 activity_main 밖에없으므로 R.layout. 을 입력하면 자동완성으로 acitivity_main 이 보여질것이다.
(activity_main 을 Ctrl +우클릭 혹은 Ctrl + Alt 해보면 activity_main.xml로 이동됨)
이렇게 activity 를 통해서 view 화면이 앱에 보여지는데 정작 MainActivity는 어디서 실행되는걸까?
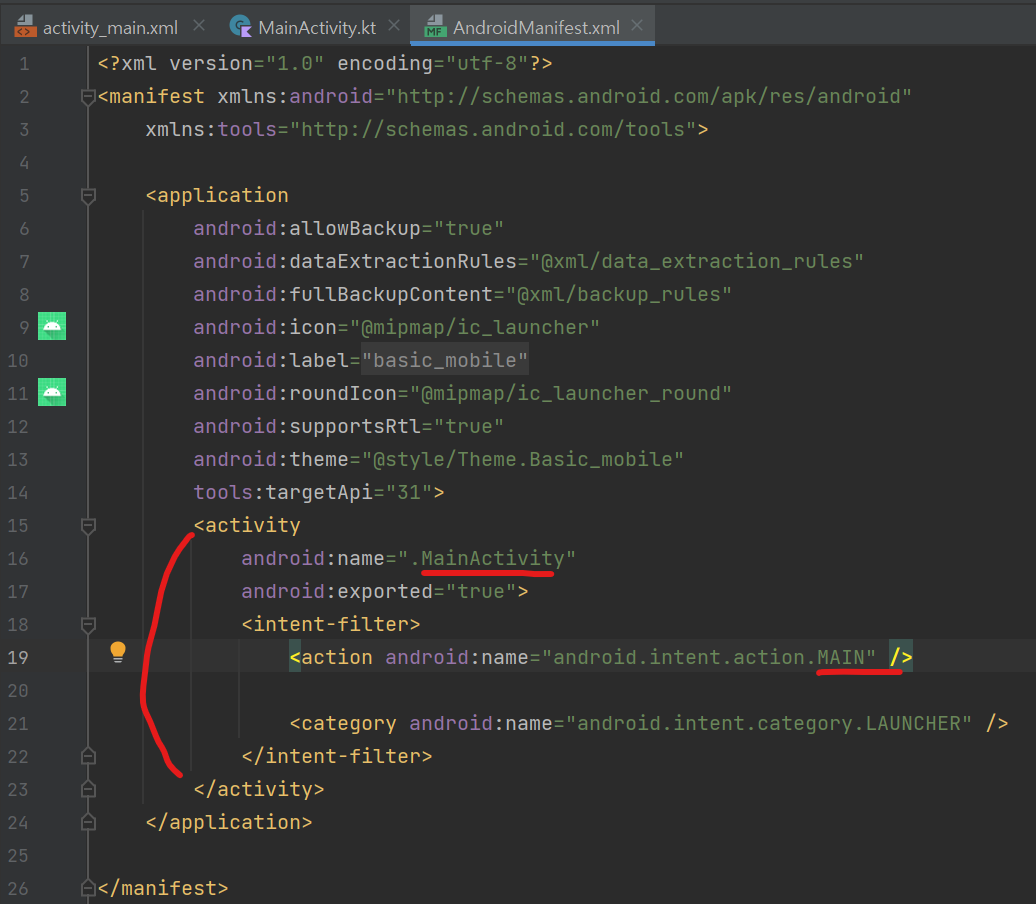
3) AndroidManifest.xml
이곳은 안드로이드 앱권한, intro 화면 설정, Activity 종류를 나열하는 곳이다.
새로운 Activity 를 생성하면 이곳에도 추가된다.

<activity> 태그를 보면 name 으로 MainActivity 가 적혀있는데, 이 태그는 MainActivity 에 대한 설정이라는 뜻
그리고 intent-filter 로
이것은 앱을 실행 시켰을 때 처음으로 진입하는 진입점이라는 표시다.
즉 해석하자면, MainActivity 가 있으며 이것은 앱을 실행했을때 가장 처음으로 노출되는 화면이라는 뜻이다.
3. 구조 정리
이렇게 프로젝트 생성과 어떻게 앱 화면이 노출되는지 순서대로 살펴보았다.
주요 개념은 아래와 같다.
build.gradle
dependencies 추가
manifests
앱권한, intro, mainActivity, splash 화면 설정
java
Activity 파일 위치하며, 로직을 작성하는 곳
res
이미지, 레이아웃, 화면을 그리는 xml 파일 등 resources가 위치함
'Mobile > Android' 카테고리의 다른 글
| Kotlin - Android 앱 개발하기 (3) - splash 추가 (0) | 2024.02.26 |
|---|---|
| Kotlin - Android 앱 개발하기 (2) - 페이지 이동, binding 사용 (0) | 2024.02.24 |
| eclipse android - sdk 위치 변경 및 sdk manager (0) | 2024.01.19 |
| eclipse jar import 하는방법 (class not found될때) (0) | 2024.01.19 |
| 이클립스 Android Dx Error1, Failed to convert to Dalvik format 에러 (0) | 2024.01.18 |